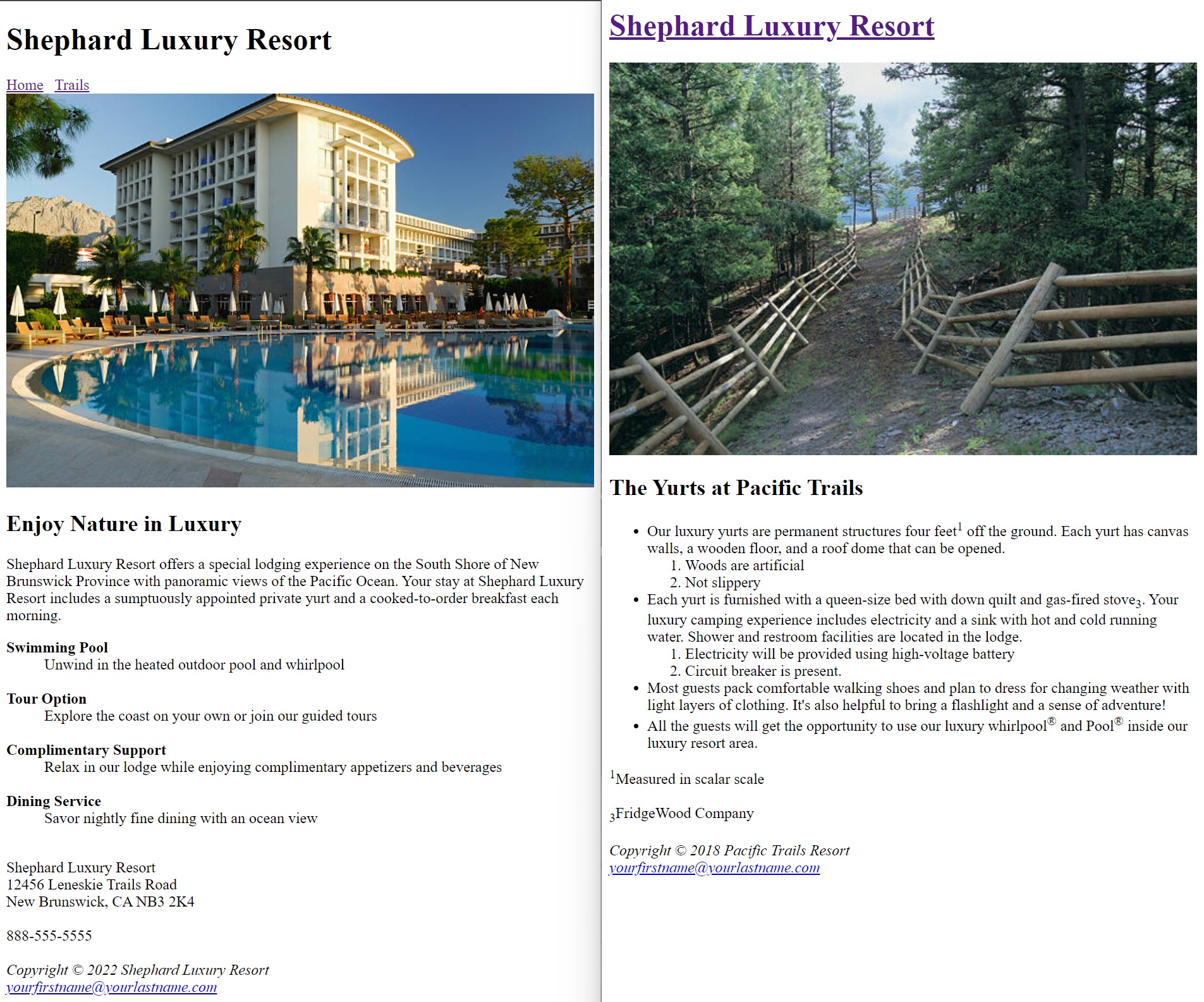
View Project 1

In my very first HTML project, I learned some key building blocks of web development. I put together headers, images, ordered lists, and footers to make a website that's both informative and interesting. Headers helped me organize stuff neatly, so people can find things easily. Adding pictures made everything look nice and helped tell a better story. I used lists to show information in a clear order. And at the end, I made a footer that had important info to finish things off nicely. This project shows I know the basics of HTML and sets me up for more web development adventures ahead.
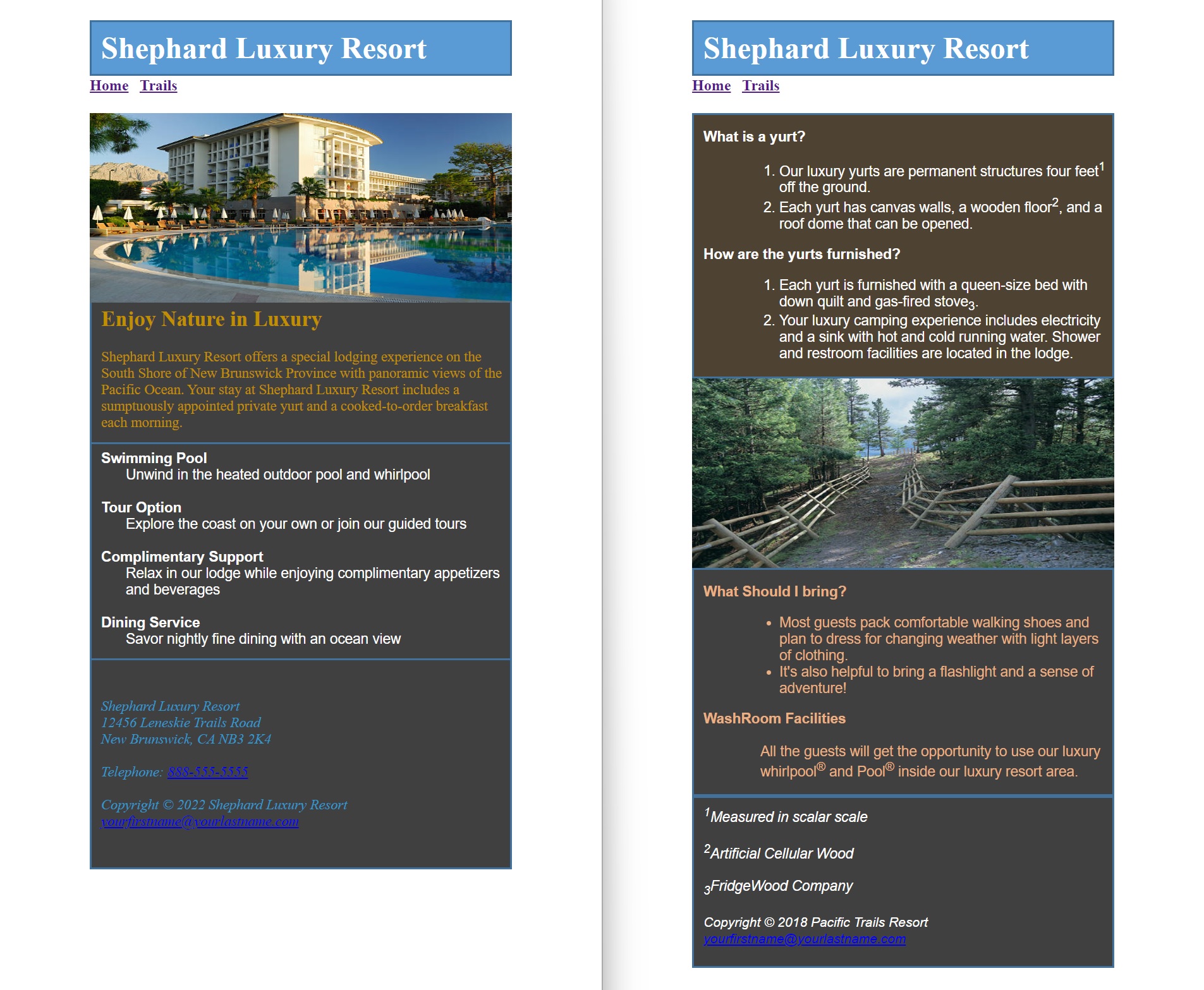
View Project 2

In my next step as a web developer, I dived into CSS and added some cool features to my project. I played around with background colors, making the webpage pop with a personal touch. Creating navigation menus was another exciting skill I picked up – I made sure users could easily move around my site and find what they needed without getting lost. Plus, I added clickable email links, so visitors could reach out to me in a snap. These skills brought my project to life, making it more interactive and user-friendly. It's a snapshot of how I've expanded my abilities and made my web development journey even more dynamic.
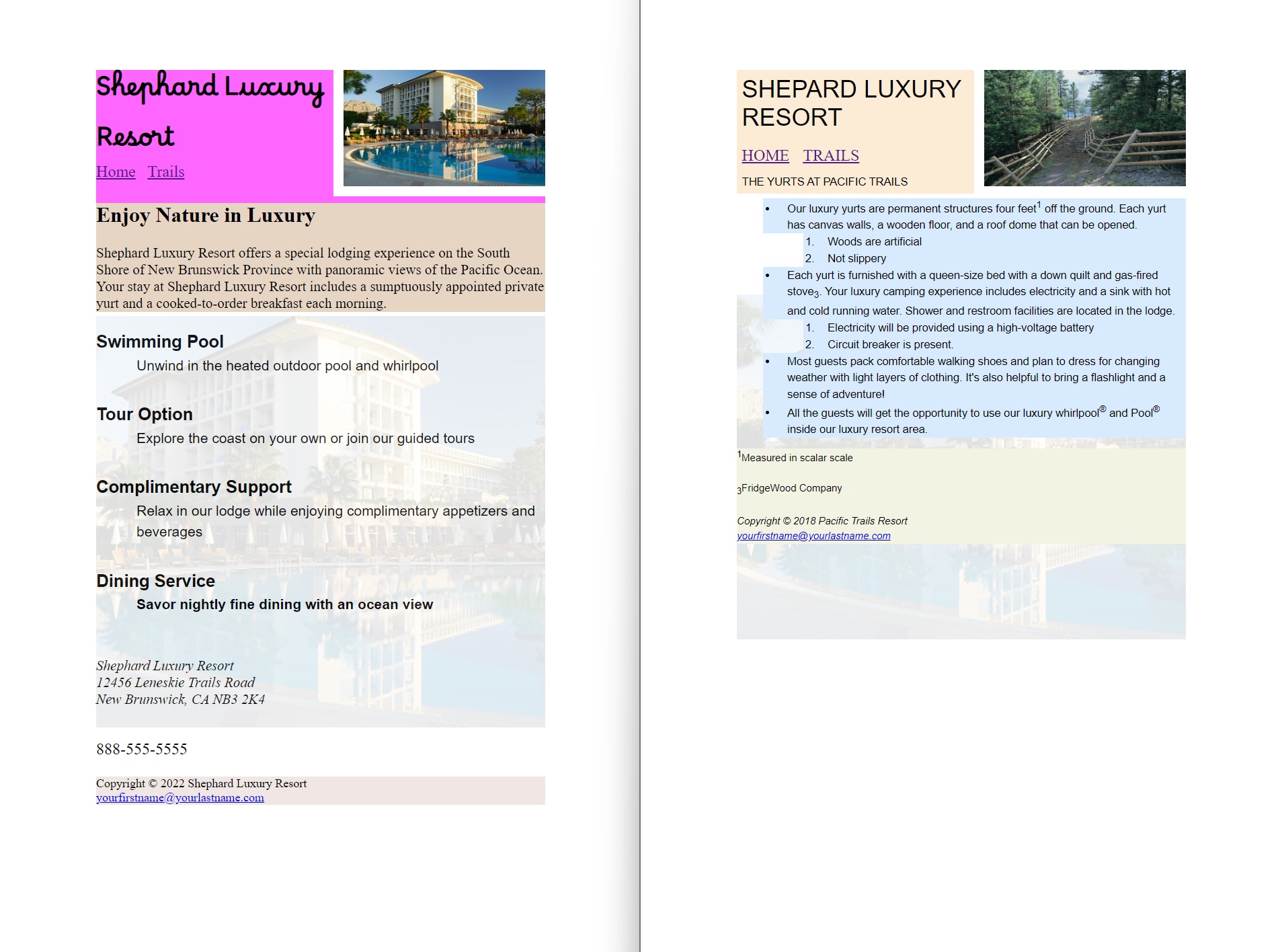
View Project 3&4

In my ongoing adventure in web development, I stepped up my game by mastering more CSS tricks that transformed my project. I experimented with background images that had a cool faded look, giving my webpage a unique style. I also played around with different fonts, making the text stand out and match the vibe I wanted. Making sure images had fixed sizes added a polished touch to the design. And here's the kicker – I even turned a single image into multiple links, making it a hub for different destinations. These skills took my project to the next level, showcasing how I've honed my abilities to create visually appealing, dynamic, and user-centric web experiences.
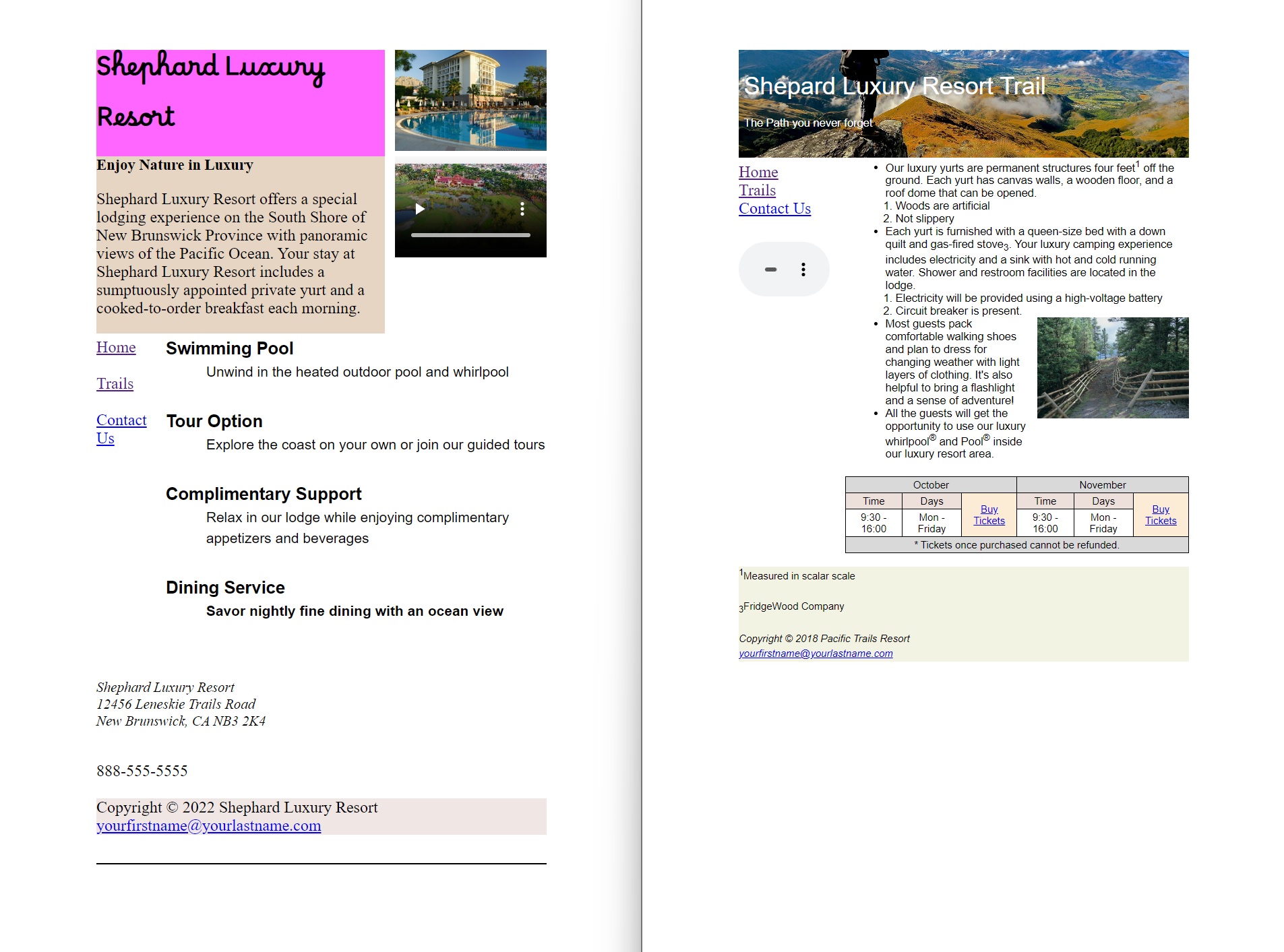
View Project 5

As I continued my journey in web development, I embarked on a project where I delved into some more advanced techniques. I harnessed the power of CSS to create organized tables and grids, which helped present information in a structured and visually appealing way. To make the project even more dynamic, I seamlessly integrated videos that added depth and engaged users with multimedia content. Taking it a step further, I also incorporated music to enhance the overall user experience, setting the mood and tone for the webpage. These skills highlight how I've expanded my toolkit to include advanced layout structures and multimedia integration, demonstrating my ability to craft immersive and multifaceted web environments.
View Project 6&7

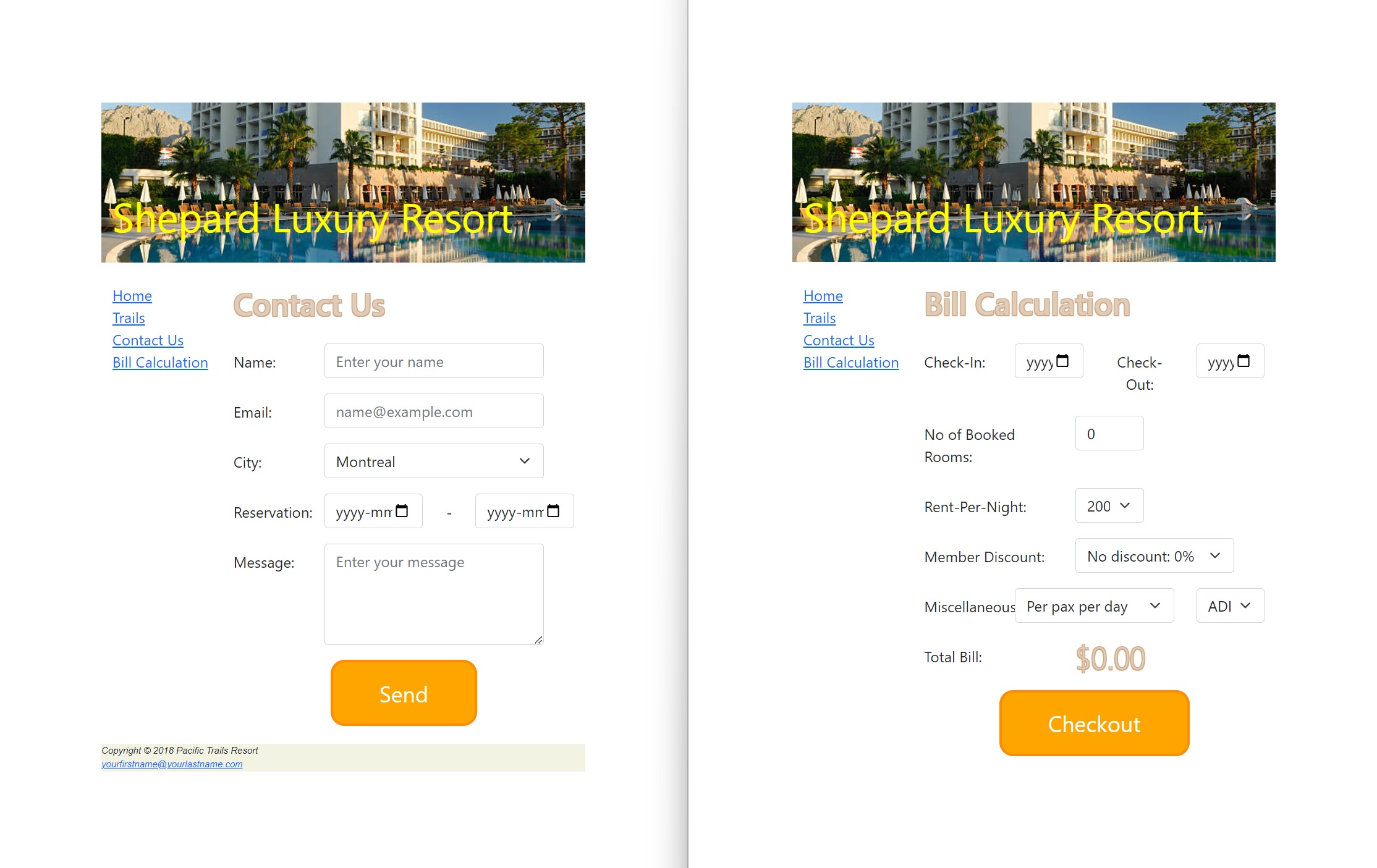
Progressing further in my web development journey, I employed Bootstrap's flexible grid system, allowing for a cohesive and responsive design that adapted seamlessly across devices. The primary challenge was creating an intuitive bill calculator, and for that, the real-time capabilities of JavaScript came into play. As users entered or adjusted their figures, the total bill recalculated instantly, making the process fluid and interactive. Additionally, to ensure a flawless user experience, I added built-in error handling and prompts to guide users when necessary. This project underscored my growth as a developer, merging responsive design with interactive functionality, further enhancing my repertoire in creating comprehensive and user-centric digital solutions.